Target screens
- Target screens
- Structure of a movie target screen
- Define movie metadata in JWP
- Adding an hero component and link it with JW movie metadata
- Add a trailer
- Open videos in your new screen
Target screens
 A target screen is where the user lands after selecting a media item from a landingpage, library or any other page.
A target screen is where the user lands after selecting a media item from a landingpage, library or any other page.
Commonly used target screens:
- A movie target: that promotes a movie by giving the full details about the video, like a description, rating, duration, etc.
- Series target. That shows the episodes of the series.
- Player target. See video playback
This article focuses on movie target screens.
Structure of a movie target screen
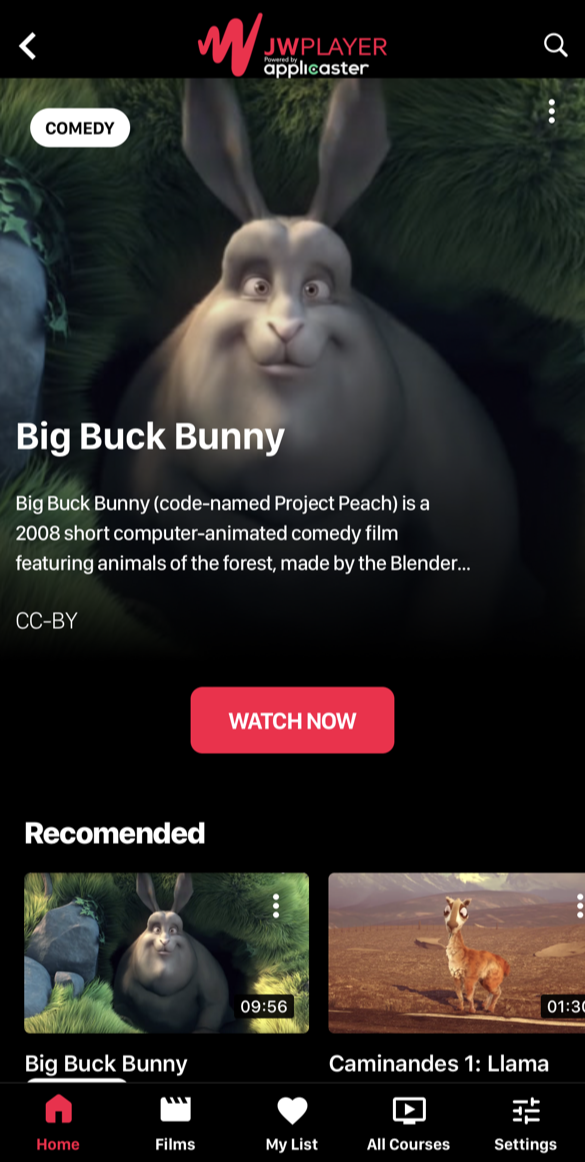
A typical movie target screen consists of:
- An hero component that combines an image, texts and a call to action
- A trailer
- A related videos shelf
Define movie metadata in JWP
- Make sure that you have all the meta data like MPAA Rating, Run Time, and other details that you want to show added as custom parameters in the JW platform.
- Add
movieIdas a custom field within the media item in JW Player. - Make sure you have
trailerIdas custom field in JW Player.
Tip: Use default custom parameters. This automatically populates these values at the media level when the video gets uploaded and can be easily changed afterwards.
Adding an hero component and link it with JW movie metadata
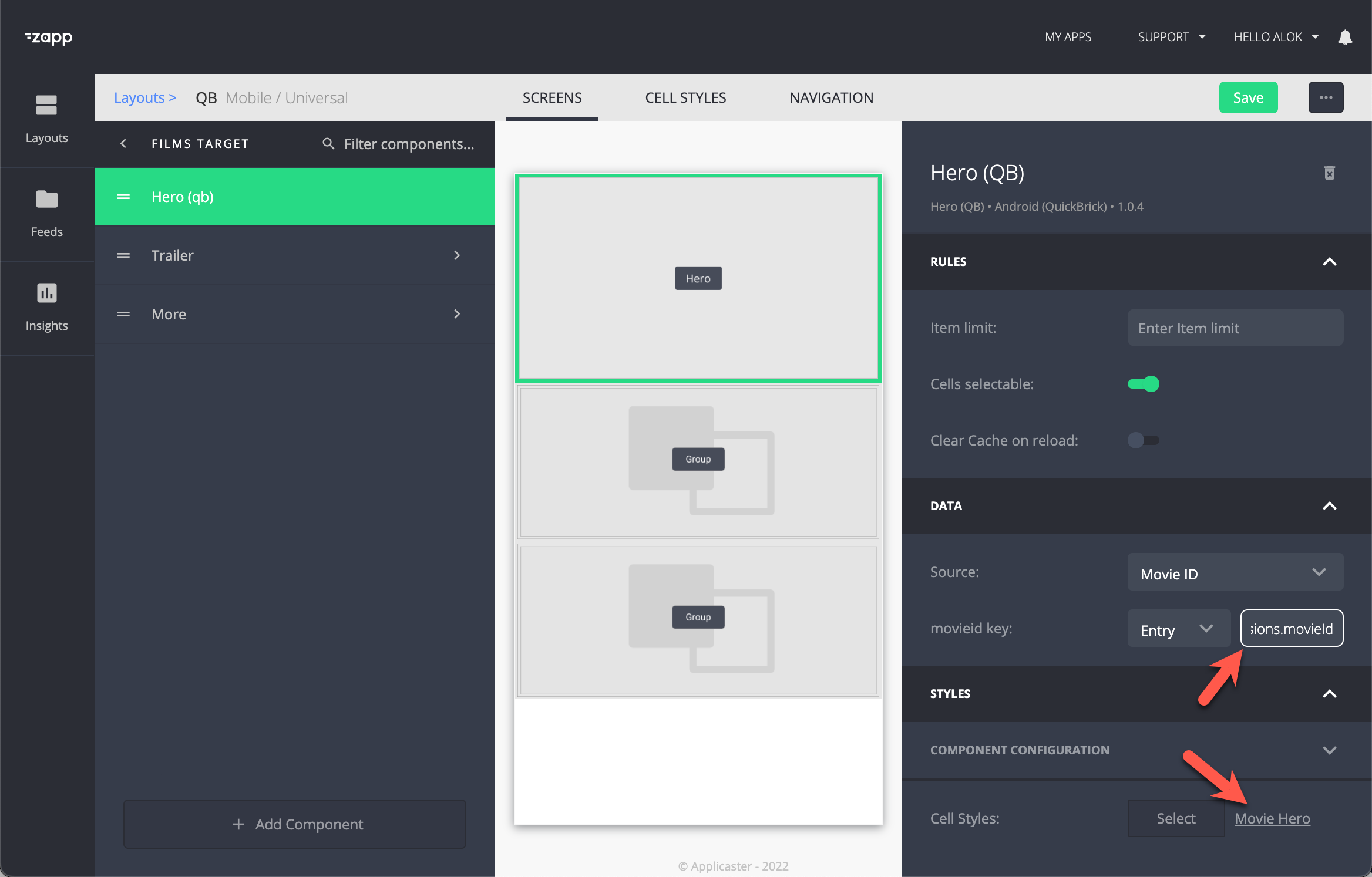
- Add a video Hero Quick Brick (
Hero QB) component to your video target page - Assign a ‘single video’ datascoure that is linked with the media endpoint of JW Player
- Link the entry value:
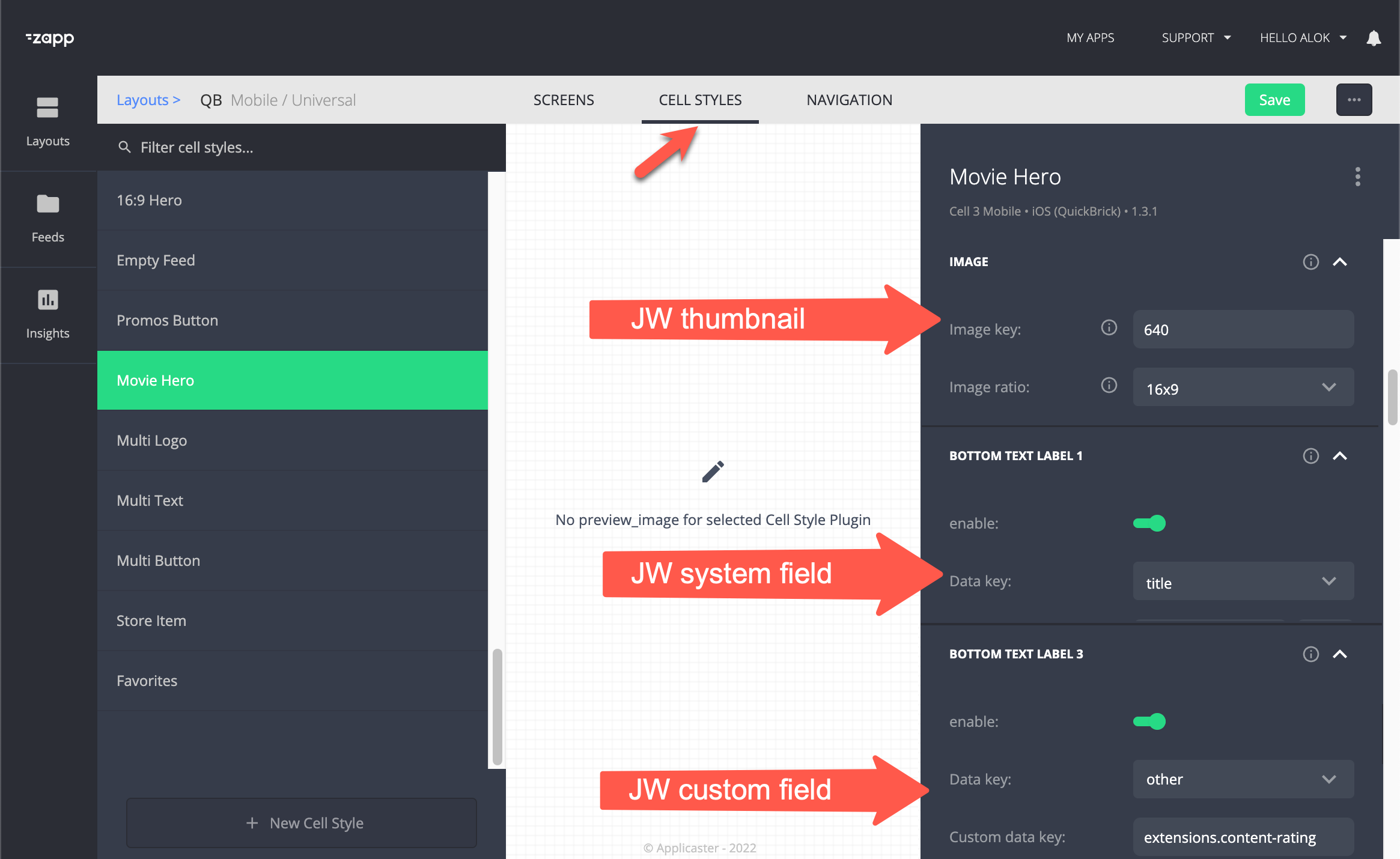
extensions.movieId. This will be used to get data from the datascource 1 Select or create a cell style. E.g. ‘Mobile Cell 2’ would have 2 labels to be assigned and is optimized for mobile phones. - Link the cell.labels to values in JW Player by using the key
extensions.{custom-parameter-key}


Add a trailer
- Add a Group Component and UI components
- Assign the datascoure that fetches a single video from JW Player
- Insert the entry value:
extensions.trailerId - Assign a cell style and save
Open videos in your new screen
- Map videos to your new screen using type mapping